Содержание
Как сделать пазл из фотографии? Урок Photoshop — Российское фото
Как сделать пазл из фотографии?
Урок Photoshop
12 февраля 2014
Текст:Стив Паттерсон
В этом уроке мы рассмотрим простой способ создания пазла из фотографии в Photoshop. Полезно знать, что в Photoshop имеется специальный фильтр Texturizer с бесплатной текстурой, созданной специально для этих целей. В нашем уроке мы будем пользоваться инструментом Pen Tool.
Мы будем обрабатывать эту фотографию:
Оригинальный снимок
А вот как он будет выглядеть в виде пазла:
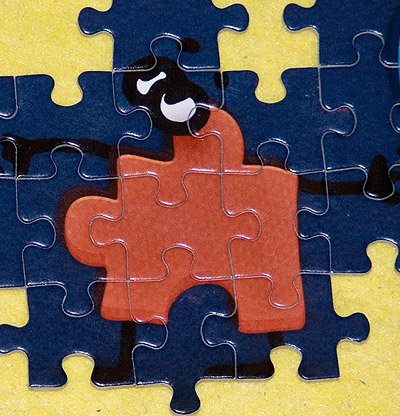
Фотография после создания спецэффекта
Давайте начнем!
Шаг 1: Создаем копию слоя Background
Открыв фотографию в Photoshop, первым делом создадим копию слоя Background, в котором сейчас находится наш снимок. На данный момент, это единственный слой. Создав его копию, мы сможем производить любые действия, не нанося вреда оригиналу, который будет храниться в слое Background, к которому можно будет вернуться при необходимости. Простейший способ сделать копию — нажать Ctrl+J (Win) / Command+J (Mac). После этого в панели слоев у нас появился второй слой. Слой Background с оригиналом находится внизу, а копия, автоматически названная «Layer 1», располагается выше:
Простейший способ сделать копию — нажать Ctrl+J (Win) / Command+J (Mac). После этого в панели слоев у нас появился второй слой. Слой Background с оригиналом находится внизу, а копия, автоматически названная «Layer 1», располагается выше:
Панель слоев с новым слоем «Layer 1» над слоем Background.
Шаг 2: Назовем новый слой «Puzzle».
При работе в Photoshop вам не помешает привычка давать слоям говорящие имена. Пока у вас всего несколько слоев, это может казаться не особенно нужным, но иногда в работе накапливается 50-100 слоев или даже больше, так что если все они будут называться «Слой 1», «Слой 56», «Слой 83 Копия 4», вы можете запутаться. Поскольку в «Layer 1» мы будем создавать пазл, то, щелкнув прямо по имени слоя, назовем его «Puzzle»:
Меняем название слоя с «Layer 1» на «Puzzle»
Нажмите Enter (Win) /Return (Mac), чтобы ввести новое имя.
Шаг 3: Под слоем «Puzzle» добавляем новый пустой слой
Теперь добавим под слоем «Puzzle» новый слой (он будет размещаться между «Puzzle» и Background). В настоящий момент в панели слоев выбран слой «Puzzle». Об этом говорит его синяя подсветка. Обычно при добавлении нового слоя в Photoshop он автоматически располагается над выделенным слоем, так что если щелкнуть по иконке New Layer, которая находится в нижней части панели слоев, сейчас, то новый слой окажется выше слоя «Puzzle». Нажмите на иконку New Layer, удерживая Alt (Win) /Option (Mac):
В настоящий момент в панели слоев выбран слой «Puzzle». Об этом говорит его синяя подсветка. Обычно при добавлении нового слоя в Photoshop он автоматически располагается над выделенным слоем, так что если щелкнуть по иконке New Layer, которая находится в нижней части панели слоев, сейчас, то новый слой окажется выше слоя «Puzzle». Нажмите на иконку New Layer, удерживая Alt (Win) /Option (Mac):
Нажимаем на иконку New Layer, удерживая Alt (Win) /Option (Mac)
Клавиши Ctrl/Command дают команду добавлять новый слой под тем, который активен в настоящий момент. Новый пустой слой отобразился в панели слоев. Он опять получил название «Layer 1» и располагается между «Puzzle» и Background layer:
Между «Puzzle» и Background появился новый пустой слой
Шаг 4: Зальем новый слой черным цветом
Этот слой станет фоном для нашего спецэффекта, и в качестве цвета фона мы зададим черный. По крайней мере, на ближайшее время. Иными словами, зальем слой черным цветом. В Photoshop для этого есть специальная команда, она называется Fill. Ее можно найти в меню Edit в верхней части экрана. Открыв его, выберите Fill:
В Photoshop для этого есть специальная команда, она называется Fill. Ее можно найти в меню Edit в верхней части экрана. Открыв его, выберите Fill:
Откройте Edit > Fill
Появится диалоговое окно Fill. В опции Contents в верхней части этого окна выберите черный цвет (Black) и нажмите OK, оно закроется.
В опции Contents выбираем Black
Пока вы не видите изменений, потому что слой «Puzzle» в данный момент скрывает из вида все остальное, но на миниатюре слоя «Layer 1» в панели слоев видно, что он теперь залит черным цветом:
Миниатюра слоя «Layer 1» залита черным
Мы только что рекомендовали переименовывать слои, так что после двойного щелчка по названию слоя «Layer 1» мы введем новое имя — «Background color»:
Назовем новый слой «Background color»
Шаг 5: Снова переходим в слой «Puzzle»
Теперь мы займемся рисованием самого пазла, но для этого нужно выбрать соответствующий слой. У нас сейчас активен слой «Background color», а нужен «Puzzle», так что щелкнем по его названию в панели слоев:
У нас сейчас активен слой «Background color», а нужен «Puzzle», так что щелкнем по его названию в панели слоев:
Выберите «Puzzle» в панели слоев
Теперь мы готовы к созданию пазла!
Шаг 6: Открываем диалоговое окно «Texturizer»
Как мы уже сказали в начале урока, благодаря наличию в Photoshop специальной текстуры нам практически ничего не придется делать. Хотя эта текстура уже есть на вашем жестком диске, в Photoshop она еще не загружена, по крайней мере, по умолчанию. Нам придется сделать это самим, но сначала надо открыть фильтр Photoshop Texturizer, для чего в меню Filter в верхней части экрана выберите Texture, а затем Texturizer:
Открываем Filter > Texture > Texturizer
Шаг 7: Загружаем текстуру «Puzzle»
Откроется большое диалоговое окно Texturizer: слева будет окно предварительного просмотра, а справа — опции фильтра. Надо загрузить текстуру «Puzzle», которая появилась у вас на жестком диске при установке Photoshop. Для этого нажмите на стрелочку справа от окошка выбора текстуры — появится меню с единственной опцией: Load Texture (загрузка текстуры). Выберите ее:
Для этого нажмите на стрелочку справа от окошка выбора текстуры — появится меню с единственной опцией: Load Texture (загрузка текстуры). Выберите ее:
Нажимаем на стрелочку справа от окошка выбора текстуры и выбираем опцию «Load Texture»
Откроется диалоговое окно Load Texture, где можно выбрать текстуру. Нужная нам текстура «Puzzle» находится в директории Photoshop — там, куда вы его устанавливали. На PC (Windows) по умолчанию это диск C. Откройте его, а потом — папку Program Files. В ней вы найдете папку Adobe, а в ней — папку Photoshop. Конкретное название папки зависит от вашей версии Photoshop. Если вы работаете в Photoshop CS3, установив его в папку по умолчанию, то папка с программой будет находиться по адресу C:\Program files\Adobe\Photoshop CS3.
Если у вас Mac, все немного проще. Папка Photoshop находится на жестком диске в директории Applications. Но, опять же, конкретное название папки зависит от версии Photoshop.
Найдите и откройте эту папку. Внутри нее есть папка Presets. Откройте ее и найдите папку Textures. В ней находятся все установленные текстуры Photoshop. Выбор довольно большой, но для нашего спецэффекта понадобится лишь текстура Puzzle. Щелкните по ней и загрузите, нажав кнопку Load.
Внутри нее есть папка Presets. Откройте ее и найдите папку Textures. В ней находятся все установленные текстуры Photoshop. Выбор довольно большой, но для нашего спецэффекта понадобится лишь текстура Puzzle. Щелкните по ней и загрузите, нажав кнопку Load.
Находим папку Texture в директории Photoshop и выбираем текстуру Puzzle
Шаг 8: Настраиваем опции текстуры
После загрузки текстуры Puzzle в опции Texture диалогового окна Texturizer должно быть выбрано Puzzle. Если этого по какой-либо причине не произошло, выберите текстуру Puzzle из списка. Затем, ориентируясь на окно предварительного просмотра, расположенного слева, отредактируйте опции текстуры. Настройки в первую очередь зависят от оригинальной фотографии и от желаемого размера кусочков пазла. Мы хотим сделать элементы пазла как можно больше, так что опцию Scaling увеличим до 200%. Опция Relief, которая находится ниже, определяет рельефность кусочков пазла. Установим значение 6. Опять же, вы можете сделать и по-другому. И, наконец, опция Light, определяющая местоположение источника света на вашем паззле. Выберем правый верхний угол (Top Right):
И, наконец, опция Light, определяющая местоположение источника света на вашем паззле. Выберем правый верхний угол (Top Right):
Регулируем настройки текстуры, ориентируясь на окно предварительного просмотра
Когда вы нажмете OK, диалоговое окно закроется, и на вашей фотографии появится текстура. Вот что получилось у нас:
Снимок стал похож на собранный пазл
Главное мы сделали, но предлагаем убрать несколько элементов, чтобы казалось, будто сборка еще в процессе.
Шаг 9: Выбираем инструмент Pen Tool
Мы дошли до той части урока, в которой важно умение пользоваться инструментом Pen Tool в Photoshop. Это связано с тем, что нам предстоит обводить отдельные кусочки паззла, а они очень рельефные. Можно попробовать выделить их с помощью другого инструмента, например, Lasso Tool или Polygonal Lasso Tool, но выглядеть это будет, скорее всего, небрежно. А инструмент Pen Tool специально предназначен для рисования кривых линий, и результат будет куда лучше.
Если вы уже хорошо освоили Pen Tool, то этот урок не представит для вас труда, поскольку поняв, как работает этот инструмент, работать с ним очень просто. Прежде чем воспользоваться инструментом Pen Tool, его нужно выбрать, так что либо возьмите его с панели инструментов, либо просто нажмите букву P на клавиатуре:
Выбираем инструмент Pen Tool
Шаг 10: В панели опций выбираем «Paths»
Выбрав инструмент Pen Tool, проверьте, выбрана ли в панели опций в верхней части экрана опция Paths, поскольку мы будем рисовать контур, а не векторную фигуру и не фигуру на основе пикселей:
В панели опций выбираем «Paths»
Шаг 11: Обводим контур вокруг какого-нибудь кусочка пазла
С помощью Pen Tool обведем любой кусочек пазла. Мы как будто вырежем его из картинки, создав ощущение, будто он завис в воздухе над картинкой и вот-вот встанет на место. Выбирайте любой кусочек. Возьмем тот, который находится над правым глазом мальчика (для зрителя он слева). Обводите его, добавляя опорные точки и маркеры направления, пока не получите целый контур. Можно увеличить масштаб, нажав Ctrl+пробел (Win) /Command+пробел (Mac) — временно активизируется инструмент Zoom Tool, и, сделав несколько щелчков по кусочку, вы можете увеличить его до удобного размера. Возможно, на скриншоте контур виден не слишком хорошо, так что мы обведем его кружочком:
Обводите его, добавляя опорные точки и маркеры направления, пока не получите целый контур. Можно увеличить масштаб, нажав Ctrl+пробел (Win) /Command+пробел (Mac) — временно активизируется инструмент Zoom Tool, и, сделав несколько щелчков по кусочку, вы можете увеличить его до удобного размера. Возможно, на скриншоте контур виден не слишком хорошо, так что мы обведем его кружочком:
Вокруг одного из элементов пазла теперь нарисован контур
Шаг 12: Превращаем контур в выделение
Нарисовав контур вокруг одного кусочка, нажмите Ctrl+Enter (Win) / Command+Return (Mac). Теперь сплошной контур превратился в контур выделения:
Нажав «Ctrl+Enter» (Win) / «Command+Return» (Mac) мы сделали из контура выделение
Шаг 13: Переносим выделенный кусочек в отдельный слой
Вырежем выделенный кусочек пазла из слоя «Puzzle» и перенесем его в отдельный слой, после чего на его месте в слое «Puzzle» останется дырка. В панели слоев до сих пор должен быть выбран слой «Puzzle». В меню Layer в верхней части экрана выберите New и Layer via Cut:
В меню Layer в верхней части экрана выберите New и Layer via Cut:
Открываем Layer > New > Layer via Cut
Выделение вырезается из слоя «Puzzle» и переносится в собственный слой, который появился в панели слоев над «Puzzle». Кусочек теперь располагается в верхнем слое, который Photoshop снова назвал «Layer 1». Мы дадим ему новое имя — «First puzzle piece»:
Обведенный кусочек паззла теперь находится в отдельном слое, расположенном над слоем «Puzzle»
Шаг 14: Перемещаем и поворачиваем кусочек пазла при помощи Free Transform
Расположим кусочек пазла так, словно он вот-вот встанет на место. Запустите инструмент Photoshop Free Transform, нажав Ctrl+T (Win) / Command+T (Mac), и вокруг кусочка пазла появится прямоугольник с манипуляторами. Щелкнув снаружи этого прямоугольника, поверните его. Потом нажмите внутри прямоугольника и с помощью мыши переместите его в другое место. Поскольку зрителю должно оставаться понятно, где этому кусочку место, не поворачивайте его слишком сильно и не отодвигайте чересчур далеко.
Обратите внимание, что участок, где этот кусочек находился раньше, теперь залит черным. Это связано с тем, что мы проделали в слое «Puzzle» дыру, сквозь которую проступает черный слой «Background color»:
Мы повернули и сдвинули кусочек пазла при помощи Free Transform
Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform.
Шаг 15: Добавляем тень
Чтобы вырезанный кусочек выглядел более объемным и казалось, что он парит в воздухе над пазлом, можно добавить тень. Нажмите на иконку Layer Style в нижней части панели слоев и выберите из появившегося списка вариант Drop Shadow:
В списке стилей слоев выбираем «Drop Shadow»
Откроется диалоговое окно Layer Style, опции Drop Shadow находятся в средней колонке. Снизим значение Opacity для тени примерно до 60%, чтобы она была не слишком темной. Уберите галочку перед Use Global Light и установите угол (Angle) 120°. Увеличьте показатель Distance примерно до 16 пикселей, и Size — тоже примерно до 16 пикселей. Как обычно, в каждом конкретном случае эти показатели могут варьироваться:
Как обычно, в каждом конкретном случае эти показатели могут варьироваться:
Меняем опции, обведенные красным кружочком
Закончив, нажмите OK, и диалоговое окно Layer Style закроется. Вот как выглядит наша фотография после того, как мы сделали тень:
Шаг 16: Снова переходим в слой «Puzzle»
Один кусочек мы вырезали и как бы вынули его из пазла. Другой предлагаю убрать целиком. У нас должен быть выбран слой «Puzzle» — щелкните по его названию в панели слоев:
Выбираем слой «Puzzle»
Шаг 17: С помощью Pen Tool рисуем контур вокруг другого кусочка пазла
Точно также обведите инструментом Pen Tool еще один кусочек на выбор:
С помощью Pen Tool рисуем контур вокруг другого кусочка пазла
Шаг 18: Превращаем контур в выделение
Как и в прошлый раз, нажимаем «Ctrl+Enter» (Win) / «Command+Return» (Mac) и делаем из контура выделение:
Превращаем контур в выделение
Шаг 19: Удаляем выделенный участок
Этот кусочек пазла мы просто удалим, нажав Delete на клавиатуре. Кусочек исчезнет, а в слое «Puzzle» образуется еще одна дыра, сквозь которую виден черный цвет фона:
Кусочек исчезнет, а в слое «Puzzle» образуется еще одна дыра, сквозь которую виден черный цвет фона:
С помощью кнопки Delete удаляем кусочек пазла из фотографии
Чтобы убрать контур выделения, нажмите Ctrl+D (Win) / Command+D (Mac). Вот что получилось у нас после удаления одного кусочка:
С помощью кнопки Delete удаляем кусочек пазла из фотографии
Удалите еще несколько кусочков, либо оставив их парить над фотографией (Шаги 11-15), либо же убрав их полностью (Шаги 16-19). Вырезая или удаляя каждый новый кусочек, всегда возвращайтесь в слой «Puzzle».
Так выглядит наш пазл без нескольких деталей:
Для полноты картины вырезаем или убираем еще несколько элементов пазла
Шаг 20: Обводим контур по краю пазла (по желанию)
Последние шаги выполнять не обязательно, но лично мы хотим сделать интересную рамку, убрав кусочки пазла, попавшие на границу кадра. Если у вас есть желание сделать также, нужно с помощью Pen Tool нарисовать неразрывный контур по границе тех элементов, которые проходят по границе кадра, как у меня. Поскольку на скриншоте такой контур виден не очень хорошо, мы выделим его желтым цветом:
Поскольку на скриншоте такой контур виден не очень хорошо, мы выделим его желтым цветом:
Рисуем рельефный контур по краям пазла, используя Pen Tool
Шаг 21: Превращаем контур в выделение
Закончив, нажимаем «Ctrl+Enter» (Win) / «Command+Return» (Mac) и делаем из контура выделение:
Нажав «Ctrl+Enter» (Win) / «Command+Return» (Mac) мы сделали из контура выделение
Шаг 22: Инвертируем выделение
Поскольку мы хотим удалить кусочки пазла, идущие по краю, выделить нам нужно их. А в данный момент у нас выделено все, кроме них. Так что инвертируем выделение, то есть, снимем его с того участка, который выделен сейчас, выделив то, что в данный момент не выделено. Для этого откройте меню Select в верхней части экрана и выберите Inverse.
Инвертируем выделение, открыв Select > Inverse
Теперь выделены все кусочки, лежащие по краю:
Теперь выделен не центр, а края кадра
Шаг 23: Удаляем края
Теперь у нас выделены те элементы пазла, что проходят по краю. Убедившись, что в панели слоев выделен слой «Puzzle», удалите их с помощью кнопки Delete. Чтобы убрать контур выделения, нажмите Ctrl+D (Win) / Command+D (Mac).
Убедившись, что в панели слоев выделен слой «Puzzle», удалите их с помощью кнопки Delete. Чтобы убрать контур выделения, нажмите Ctrl+D (Win) / Command+D (Mac).
Края пазла пропали
Если вам кажется, что белый фон будет лучше черного, выберите слой «Background color» и в меню Edit в верхней части экрана выберите Fill. Откроется диалоговое окно. В опции Contents вместо черного цвета выберите белый (White) и закройте окно, нажав ОК.
Чтобы сменить цвет фона на белый, открываем слой «Background color» и выбираем команду Fill в меню Edit, а в открывшемся окне выбираем White в опции Contents
Фон становится белым:
Делаем белый фон
Шаг 24: Добавим тень от всего пззла (по желанию)
Это необходимо только в том случае, если вы поменяли цвет фона с черного на белый. Предлагаем добавить легкую тень от пазла. Если фон у вас остался черным, тень на нем не будет видна, так что этот шаг можно пропустить. Чтобы сделать тень, в панели слоев выбираем «Puzzle», потом щелкаем по иконке Layer Style, которая находится в нижней части панели слоев, и в списке выбираем Drop Shadow:
Переходим в слой «Puzzle», нажимаем на иконку Layer Styles и выбираем «Drop Shadow»
Снова откроется диалоговое окно Layer Style, где опции Drop Shadow находятся в средней колонке. Opacity понижаем до 60%, чтобы тень была не слишком броской, убираем галочку перед Use Global Light, а значение Angle задаем 120°. Остальные опции можно оставить, как есть:
Opacity понижаем до 60%, чтобы тень была не слишком броской, убираем галочку перед Use Global Light, а значение Angle задаем 120°. Остальные опции можно оставить, как есть:
Меняем опции тени, которую будет отбрасывать пазл
Закончив, нажмите OK, и диалоговое окно Layer Style закроется. Вот и все! Добавив к пазлу тень, мы закончили работу над спецэффектом:
Пазл, созданный в Photoshop
Готово!
Источник — photoshopessentials.com
10 лучших приложений Photo Puzzle Maker для создания забавных головоломок
Последнее обновление 23 февраля 2022 г. by Питер Вуд
Пазл с фото хорошее развлечение для проведения досуга. Вы когда-нибудь думали о том, чтобы сделать пазлы с вашими фотографиями? Если вы думали об этом, вы найдете эту статью полезной. Мы собираемся показать вам 10 приложений для создания фотопазлов для iPhone, телефона Android, Mac и Windows. Головоломка хороша для развития детского интеллекта. Но игровой рынок очень запутанный. Делать головоломку для детей с вашей фотографией безопаснее. Независимо от того, являетесь ли вы родителем или любителем пазлов с картинками, вы можете получить множество потрясающих инструментов для создания игр-пазлов с фотографиями для различных платформ.
Но игровой рынок очень запутанный. Делать головоломку для детей с вашей фотографией безопаснее. Независимо от того, являетесь ли вы родителем или любителем пазлов с картинками, вы можете получить множество потрясающих инструментов для создания игр-пазлов с фотографиями для различных платформ.
- Часть 1: Лучшие бесплатные фотоголоволомки для мобильных телефонов
- Часть 2: Лучшие платные приложения для создания фотопазлов
- Часть 3: Лучшая альтернатива фотоголоволомке
- Часть 4. Часто задаваемые вопросы о приложениях Photo Puzzle Maker
- Какие есть виды фотопазлов?
- Каковы преимущества персонализированной головоломки?
- Как я могу создать свою головоломку?
Часть 1: Лучшие бесплатные фотоголоволомки для мобильных телефонов
Разрежь мою головоломку
Cut My Puzzle может превратить вашу мобильную фотографию в виртуальный стол Jigsaw. Его ключевые особенности включают в себя:
- Создайте игру-головоломку с фотографиями в Camera Roll или Фотогалерея.

- Интегрируйте бесплатные предварительно выбранные изображения для виртуальной игры Jigsaw.
- Предлагайте пять различных уровней сложности.
Плюсы
- Легкое приложение работает быстро.
- Все функции можно использовать бесплатно.
- Он совместим как с iPhone, так и с телефонами Android.
Минусы
- Качество фото пострадает.
Создатель пазлов для детей
Puzzle Maker for Kids — это создатель головоломок для детей. Его основные функции включают:
- Создайте фотопазл для детей с вашими фотографиями.
- Сделайте свою фотоголоволомку одним щелчком мыши.
- Увеличьте сложность, изменив количество фигур и убрав помощников.
Плюсы
- Это приложение простое в использовании.
- Интерфейс лаконичный.
- Он доступен как на iOS, так и на Android.
Минусы
- Имеет ограничение на количество головоломок.

Волшебные пазлы
Magic Jigsaw Puzzles — еще один инструмент для создания фотопазлов на смартфоне. Его основные особенности включают в себя:
- Выберите бесплатные фотографии, чтобы сделать виртуальную головоломку.
- Загружайте личные фотографии для создания пазлов с картинками.
- Несколько уровней сложности, чтобы посмеяться.
Плюсы
- Его можно бесплатно загрузить в App Store и Play Store.
- Интерфейс интуитивно понятен.
Минусы
- Некоторые функции необходимо разблокировать и приобрести в приложении.
ZipPuzzle
ZipPuzzle — игра-головоломка для iPad. Его основные особенности включают:
- Интегрируйте тридцать встроенных фото-пазлов.
- Создайте свою головоломку на iPad.
- Предлагайте различные уровни и режимы, чтобы посмеяться.
Плюсы
- Этот создатель фотопазлов прост в использовании.

- Это бесплатно без рекламы.
Минусы
- ZipPuzzle недоступен для Android.
Художественная головоломка
Art Puzzle — еще один способ играть и создавать головоломки. Его основные особенности включают:
- Используйте свои фотографии для создания головоломок.
- Или выберите картину из более чем 80 известных художественных коллекций.
- Сыграйте в игру-головоломку с картинками под любимую музыку.
Плюсы
- Это бесплатное приложение для создания фотопазлов.
- Картинки в полном разрешении.
Минусы
- Он совместим только с iOS.
Часть 2: Лучшие платные приложения для создания фото-пазлов
Создатель Пазлов Pro
Jigsaw Puzzle Maker Pro — хорошее развлекательное приложение. Его ключевые особенности включают:
- Предложите тысячи фотографий, чтобы посмеяться.
- Импортируйте свои фотографии, чтобы сделать фото-пазл.

- Наслаждайтесь играми-головоломками с вашими любимыми песнями.
Плюсы
- Он совместим с более широким спектром моделей телефонов, включая iPhone и телефоны Android.
Минусы
- Jigsaw Puzzle Maker Pro не имеет дополнительных режимов.
Создатель пазлов ART Puzzle Maker Pro
ART Puzzle Maker Pro — это не просто способ расслабиться, но и возможность насладиться знаменитыми произведениями искусства. Его основные функции включают:
- Создавайте фотопазлы с личными фотографиями или встроенными произведениями искусства.
- Настройте количество штук до 1900.
- Позволяет создавать фотопазлы с различными разрезами.
Плюсы
- Он предлагает обширные пользовательские параметры.
- Этот конструктор пазлов доступен как для iOS, так и для Android.
Минусы
- ART Puzzle Maker Pro замедляет работу смартфонов.

Создатель пазлов для Mac
Jigsaw Puzzle Maker для Mac — это мощный инструмент для создания фотопазлов. Его основные функции включают в себя:
- Создавайте пазлы со встроенным редактором и своими картинками.
- Вырежьте свои изображения, используя продвинутый алгоритм.
- Поделитесь своей игрой-головоломкой онлайн.
Плюсы
- Это бесплатное приложение для создания фотопазлов.
- Количество штук регулируется.
Минусы
- Он имеет ограниченные пользовательские параметры.
Лучший инструмент для создания головоломок на Windows
Free Jigsaw Puzzle Maker — это специализированная фото-головоломка для ПК с Windows. Его основные функции включают:
- Создайте игру-головоломку с личными фотографиями.
- Настройте стиль фотоголоволомки по своему желанию.
- Изменяйте размер изображений и настраивайте качество для создания пазлов.

Плюсы
- Он предлагает множество пользовательских опций.
- Качество изображения отличное.
Минусы
- Он не поддерживает Windows 10.
Лучший способ сделать фото пазлы онлайн
Jigsawplanet.com — это забавный способ провести досуг. Его основные особенности включают:
- Создавайте фотопазлы с вашими фотографиями.
- Настройте свои головоломки с несколькими вариантами.
- Публикуйте свои фото-пазлы онлайн.
Плюсы
- Это позволяет создавать фотопазлы с различными формами и частями.
- Все функции бесплатны.
Минусы
- Он просит пользователей зарегистрироваться с личной информацией.
Часть 3: Лучшая альтернатива фотоголоволомке
Если вы хотите сделать пазлы с вашей картинкой, чтобы развлечь себя, WidsMob Монтаж это идеальный инструмент для создания ваших лучших головоломок для вашей семьи, чтобы весело провести время. Он создает фотомозаику всего за несколько кликов. Вы также можете выбрать другую рамку, чтобы украсить фотомозаику. Вы всегда можете положиться на него.
Он создает фотомозаику всего за несколько кликов. Вы также можете выбрать другую рамку, чтобы украсить фотомозаику. Вы всегда можете положиться на него.
- Параметр Match color, чтобы изображение плитки соответствовало цвету мозаики.
- Количество столбцов и размер плитки для управления пикселями мозаики.
- Мозаичный или чересстрочный режим для создания пользовательского монтажа.
- Установите JPEG и PNG в мозаику с различными плитками и формами.
Win СкачатьMac Скачать
Шаг 1: Когда вы установили WidsMob Montage на свой компьютер, вы можете запустить его. Вы можете нажать на Выбрать фон Кнопка для добавления изображения в качестве фона. Далее вы можете применить фотофильтры, если хотите сделать изображение «картинка в картинке».
Шаг 2: Когда вы довольны фотоэффектом, вы можете щелкнуть Далее кнопка. Нажмите Выбрать плитки Кнопка для добавления изображений плитки. Но если вас не устраивает ни одна фотография, вы можете выбрать фотографии и нажать кнопку Удалить выбранные возможность избавиться от фотографий.
Но если вас не устраивает ни одна фотография, вы можете выбрать фотографии и нажать кнопку Удалить выбранные возможность избавиться от фотографий.
Шаг 3: Добавьте нужные кадры, выберите режимы плитки, выберите количество столбцов/размер плитки и проверьте соответствие цвета в соответствии с вашими требованиями. Затем вы можете нажать кнопку Порождать кнопку, чтобы сделать снимок с эффектом «картинка-картинка», как в Photoshop.
Win СкачатьMac Скачать
Часть 4: Часто задаваемые вопросы о 10 лучших приложениях для создания фотопазлов
1Какие есть виды фотопазлов?
На выбор представлены десятки различных типов фотопазлов, в том числе деревянные пазлы, магнитные пазлы, пластиковые фотопазлы, двухсторонние пазлы и бесконечные пазлы.
2Каковы преимущества персонализированной головоломки?
Персонализированная головоломка станет подарком для всей семьи на память об особом празднике или событии. Это также может создать семейное развлечение, поскольку все заняты сбором пазла. Когда вы используете создателей фотопазлов, вы можете выбирать из различных вариантов пазлов и печатать каждую фотографию, используя форматирование с высоким разрешением.
Это также может создать семейное развлечение, поскольку все заняты сбором пазла. Когда вы используете создателей фотопазлов, вы можете выбирать из различных вариантов пазлов и печатать каждую фотографию, используя форматирование с высоким разрешением.
3Как я могу создать свою головоломку?
Выберите тип головоломки, которую вы хотите настроить, размер головоломки и количество частей, а также дополнительную подходящую коробку с индивидуальной печатью. Затем вы можете войти в онлайн-конструктор головоломок. Создайте свою головоломку, перетаскивая загруженные файлы изображений, и вы можете просмотреть готовый дизайн и добавить его в корзину.
Заключение
Мы представили несколько способов создания фотопазлов на мобильных телефонах, Mac, Windows и в Интернете. Некоторые создатели Пазлов можно использовать бесплатно, например, ZipPuzzle и Magic Jigsaw Puzzles. Некоторые инструменты являются платными, например ART Puzzle Maker Pro. Некоторые программы для создания фотопазлов доступны как для iOS, так и для Android, например Jigsaw Puzzle Maker Pro. Другие совместимы только с одной платформой, например Jigsaw Puzzle Maker 1.2 для Mac. Мы также рекомендуем вам WidsMob Montage, идеальный инструмент для создания головоломок. Вы можете выбрать производителя головоломок в соответствии с вашей ситуацией.
Некоторые программы для создания фотопазлов доступны как для iOS, так и для Android, например Jigsaw Puzzle Maker Pro. Другие совместимы только с одной платформой, например Jigsaw Puzzle Maker 1.2 для Mac. Мы также рекомендуем вам WidsMob Montage, идеальный инструмент для создания головоломок. Вы можете выбрать производителя головоломок в соответствии с вашей ситуацией.
Win СкачатьMac Скачать
Вы можете быть заинтересованы
- Конвертируйте HEIC в JPG с помощью Google Фото — вот полное руководство, которое вы должны знать
- Изменить цвет глаз на фото — как применить потрясающие фильтры цвета глаз для вашего портрета
- Сделайте детский фотоколлаж — конкретное руководство по 2 эффективным методам, которые вы должны знать
Создайте свою собственную головоломку из картинки
Пазлы — это классическое занятие, которое вы можете решать всей семьей или в одиночку. От развивающей игрушки для детей до задачки для взрослых, головоломки имеют множество применений. Самое главное, они — отличный способ объединить людей и запечатлеть воспоминания. Индивидуальный фотопазл с вашими собственными фотографиями — это идеальный подарок, который может стать веселым развлечением, милым подарком на память и великолепным произведением искусства. От головоломок для малышей, головоломок для детей и головоломок для взрослых; есть идеальный тип головоломки для всех. Ниже вы можете узнать, как сделать свой собственный пазл из картинки в зависимости от желаемого уровня сложности, различных размеров и материалов. Исследуйте все пользовательские варианты, которые вы можете создать с помощью конструктора головоломок Shutterfly.
От развивающей игрушки для детей до задачки для взрослых, головоломки имеют множество применений. Самое главное, они — отличный способ объединить людей и запечатлеть воспоминания. Индивидуальный фотопазл с вашими собственными фотографиями — это идеальный подарок, который может стать веселым развлечением, милым подарком на память и великолепным произведением искусства. От головоломок для малышей, головоломок для детей и головоломок для взрослых; есть идеальный тип головоломки для всех. Ниже вы можете узнать, как сделать свой собственный пазл из картинки в зависимости от желаемого уровня сложности, различных размеров и материалов. Исследуйте все пользовательские варианты, которые вы можете создать с помощью конструктора головоломок Shutterfly.
Пазлы бывают разных форм, размеров и количества деталей, но изображение, которое вы создаете, является самой важной частью. Сделайте его еще более особенным и удивите своих близких семейной фотоголоволомкой, которую им очень понравится собирать. Будь то малыш, подросток или взрослый, любой может насладиться этим веселым совместным занятием в помещении. Вот как создать свой собственный фото-пазл.
Будь то малыш, подросток или взрослый, любой может насладиться этим веселым совместным занятием в помещении. Вот как создать свой собственный фото-пазл.
Как сделать свой собственный пазл
Сделать свой собственный пазл из фотографии или фотографий очень просто. Потратьте время, чтобы понять, как вы хотите, чтобы головоломка выглядела в своей окончательной форме, и дайте волю своему творчеству с дизайном и компоновкой ваших изображений. Следуйте этим простым шагам, и вы будете на пути к созданию своего удивительного фотоподарка.
Шаг 1. Выберите свою головоломку
Когда вы будете готовы собрать свою собственную головоломку, сначала выберите ее тип. Выберите один из бесчисленных вариантов головоломки, например, одну фотографию, фотоколлаж, определенный текст или другие иллюстрации. Вы можете использовать фильтры страницы, чтобы выбрать конкретное количество штук, количество фотографий, которые вы хотите включить, и общий цвет дизайна. Если вы планируете этот замечательный подарок для определенного случая, например, свадьбы или Рождества, вы также можете указать эти детали. Наконец, рассмотрите возможность фильтрации нужного материала — вы можете выбрать между доской для пазлов или деревянной головоломкой.
Наконец, рассмотрите возможность фильтрации нужного материала — вы можете выбрать между доской для пазлов или деревянной головоломкой.
Если вы ищете пазл для маленьких детей, которые, возможно, не смогут собрать пазл из 1000 элементов, выберите один из множества персонализированных пазлов для детей, в которых вы можете использовать те же фильтры, что и раньше, за исключением вариантов фрагментов пазла. 12 и 30.
Шаг 2: Выберите размер
Выбрав пазл с картинками, не забудьте выбрать размер пазла. Если вы использовали фильтр, чтобы найти свой стиль головоломки по размеру, не стесняйтесь пропустить этот шаг. Поскольку размер пазла зависит от количества деталей, убедитесь, что вы выбрали размер, соответствующий возрастной группе и уровню способностей того, кто собирается собирать подарок с фотопазлом. Выберите из нескольких различных размеров и количества штук от 12 до более 1000.
Шаг 3: Настройка дизайна
Затем нажмите «Персонализация» и создайте дизайн головоломки. В зависимости от размера и стиля вашей головоломки выберите количество фотографий, которые вы хотите иметь, и их расположение. Выберите, где и где вы хотите разместить текст, и укажите, что вы хотите видеть в своей головоломке, будь то простая монограмма, милая цитата о важности семьи или год, из которого сделаны фотографии. Настройте шрифт, цвета и формат по своему усмотрению. Наконец, выберите забавный цвет фона из множества однотонных и узорчатых вариантов для областей, на которых нет фотографий.
В зависимости от размера и стиля вашей головоломки выберите количество фотографий, которые вы хотите иметь, и их расположение. Выберите, где и где вы хотите разместить текст, и укажите, что вы хотите видеть в своей головоломке, будь то простая монограмма, милая цитата о важности семьи или год, из которого сделаны фотографии. Настройте шрифт, цвета и формат по своему усмотрению. Наконец, выберите забавный цвет фона из множества однотонных и узорчатых вариантов для областей, на которых нет фотографий.
Шаг 4: Загрузить фотографии
Теперь самая важная часть вашей персонализированной фотоголоволомки — добавление фотографий! Нажмите на каждый открытый слот для фотографий, чтобы загрузить изображение или изображения, которые вы хотите использовать. Если вы собираете паззл из одной фотографии, рассмотрите возможность использования красивого пейзажного снимка с детьми, запечатлевшими незабываемый семейный отдых. Семейный портрет с вашими питомцами — тоже отличный вариант.
Если вы выбираете пазл-коллаж из нескольких фотографий, выберите тему, которая объединяет их для более цельного вида. Например, продемонстрируйте каждого члена семьи, занимающегося своим любимым делом, в знак уважения к их уникальности и разнообразным интересам. Или создайте коллаж из всех ваших лучших друзей в студенческой одежде. Соберите пазл вместе, и пусть он станет сентиментальным произведением искусства на стене.
Например, продемонстрируйте каждого члена семьи, занимающегося своим любимым делом, в знак уважения к их уникальности и разнообразным интересам. Или создайте коллаж из всех ваших лучших друзей в студенческой одежде. Соберите пазл вместе, и пусть он станет сентиментальным произведением искусства на стене.
Шаг 5: Наслаждайтесь!
После того, как вы закончите настройку своего фото-пазла, не забудьте предварительно просмотреть готовый продукт, чтобы убедиться, что все фотографии хорошо сочетаются друг с другом, а цвета фона выглядят хорошо. Завершите свою головоломку и закажите этот захватывающий подарок. Как только вы получите свою персонализированную головоломку, наслаждайтесь этим веселым занятием в помещении в одиночку или с другими. Устройтесь поудобнее с чашечкой теплого кофе для уютного вечера.
Пазлы для взрослых
Собирая пазлы, взрослые могут улучшить память и снизить уровень стресса в повседневной жизни. Это также отличный способ убежать от нашего технологического мира, оторвавшись от компьютерных мониторов и экранов телевизоров. Расширьте свои интерактивные, тактильные и совместные навыки, собрав нестандартную головоломку со своей семьей и друзьями. Работа над головоломкой не только укрепит связи с семьей и друзьями, но и улучшит навыки решения проблем в команде и отношения. После того, как вы соберете эту персонализированную головоломку, конечный результат просто вызовет у вас чувство выполненного долга. Когда закончите, вы также можете сделать головоломку произведением искусства на стене, прикрепив ее к стене скотчем.
Расширьте свои интерактивные, тактильные и совместные навыки, собрав нестандартную головоломку со своей семьей и друзьями. Работа над головоломкой не только укрепит связи с семьей и друзьями, но и улучшит навыки решения проблем в команде и отношения. После того, как вы соберете эту персонализированную головоломку, конечный результат просто вызовет у вас чувство выполненного долга. Когда закончите, вы также можете сделать головоломку произведением искусства на стене, прикрепив ее к стене скотчем.
Пазлы для детей
Создайте персональную детскую головоломку, чтобы ваши дети могли развивать моторику и навыки обучения с помощью простых деревянных детских пазлов. Толстые деревянные кусочки пазла легко расставить по местам, и они позволяют малышам и детям использовать свои навыки решения проблем, чтобы собрать деревянную головоломку. Детали пазла могут состоять из 12, 30 и 60 элементов, что позволяет детям полностью погрузиться в решение своей головоломки. Для большего удобства деревянные пазлы в наборах по 12 штук поставляются в деревянном подносе для удобства хранения и сборки. Чтобы детям было интереснее, выберите их фотографию или семейную фотографию; по мере того, как они собирают головоломку, они могут видеть, как фотография оживает, и они будут более заинтригованы, чтобы собрать всю головоломку. Пусть ваши дети овладеют правильными навыками решения проблем и помогут им оставаться сосредоточенными, собирая персонализированные детские пазлы.
Чтобы детям было интереснее, выберите их фотографию или семейную фотографию; по мере того, как они собирают головоломку, они могут видеть, как фотография оживает, и они будут более заинтригованы, чтобы собрать всю головоломку. Пусть ваши дети овладеют правильными навыками решения проблем и помогут им оставаться сосредоточенными, собирая персонализированные детские пазлы.
Заключительные мысли
Создайте веселый семейный проект для людей всех возрастов с персонализированной головоломкой, наполненной вашими любимыми фотографиями и воспоминаниями. Выберите один из десятков стилей, макетов и размеров головоломок, чтобы создать идеальное индивидуальное занятие и подарок на память. Тому, кто получит этот удивительный подарок, обязательно понравится его уникальность и продуманность — ему наверняка понравится собирать этот единственный в своем роде пазл.
Как сделать собственный фотопазл
10,4 К
акции
Фейсбук
Твиттер
Электронная почта
Перейти к инструкции
Индивидуальный фотопазл станет отличным подарком, и это НАСТОЛЬКО просто ! Используйте фотографии детей, домашних животных или ваших любимых мест для этого проекта головоломки.
Требуемые навыки: Новичок. Чтобы собрать эту головоломку, вам не нужно много опыта в сборке модов. Тем не менее, я призываю вас набраться терпения, особенно на шаге 3. Выждите необходимое время для высыхания, чтобы избежать образования складок.
Познакомьтесь со Стефани из довольно простого. Она будет вашим хозяином на весь день с нестандартной фото-головоломкой, а я сижу на пляже и пью май-таис. Шутя! Я только желаю.
Стефани — фантастический блоггер, но ниже я позволю ей рассказать вам о себе. Сегодня мы поменялись местами, так что заходите к ней в блог, чтобы увидеть проект декупажа, который я сделал. Счастливой пятницы Поджеры!
Эй, модники! Меня зовут Стефани, и я творческий человек и создатель несколько простых вещей.
Я так взволнован тем, что сегодня займусь этим блогом с фоторемеслом! Прошлым летом я начала вести блог — это мой маленький уголок вселенной, где я делюсь уроками по рукоделию и всем, что связано с творчеством.
Пазл «Сделай сам»
Все трое моих детей заболели на этой неделе (давай, пожалей меня!). В перерывах между обниманием больных и дезинфекцией моего дома снова и снова, я собрал этот забавный учебник по головоломке с картинками. Это для тех, кто хочет милый, простой проект, которым могут наслаждаться их дети (конечно, когда они не больны!),
Я называю это « Пазл с семейными картинками » (такой оригинальный, я знаю!) Каждый шаг учебника содержит изображение для тех из вас, кто учится визуально, как я.
Печать фотографий для фотопазла «Сделай сам»
Перед тем, как вы на самом деле соберете фотопазл, вам нужно будет распечатать выбранное вами изображение. Я рекомендую отсканировать ваше изображение на компьютер — вы не захотите использовать для этого проекта оригинальные фотографии или фотобумагу.
Лучше всего распечатать изображение на принтере с сухим тонером или на лазерном струйном принтере, чтобы не было смазывания. Я обнаружил, что мой струйный принтер HP работает, хотя это и не лазерный принтер, потому что HP использует очень сухие чернила.
Когда я распечатываю свои изображения, я даю им высохнуть в течение нескольких часов перед использованием. Вы также можете пойти в Кинко или куда-нибудь с лазерным принтером.
Если у вас нет доступа к лазерному принтеру, я рекомендую распылить на обе стороны вашего струйного изображения прозрачный акриловый герметик перед модификацией.
Это поможет предотвратить смазывание изображения. Если вы собираетесь потратить время и силы на изготовление фотопазла на заказ, особенно если это подарок, вы не хотите, чтобы что-то пошло не так!
После того, как вы распечатали изображение, вы готовы начать. Узнайте, как сделать головоломку ниже.
Сделайте фотопазл
Соберите эти материалы
- Изображение, напечатанное на бумаге для лазерной печати или сухого тонера
- Ножницы
- Нож X-Acto
- Бумага для вырезок – 1 лист
- Чипборд (т.е. коробка из-под хлопьев) – должен быть больше вашего изображения.
- Мод Podge Gloss
- Щетка-губка
- Вам также может понадобиться пакет Ziploc и транспортировочная этикетка (они не изображены, но я покажу вам, что я сделал с ними позже в этом руководстве)
Инструкции
Шаг 1. Отрежьте одну сторону коробки с хлопьями. Каждая коробка будет составлять две головоломки, так что спасите другую сторону!
Отрежьте одну сторону коробки с хлопьями. Каждая коробка будет составлять две головоломки, так что спасите другую сторону!
Шаг 2. Также сохраните Box Top для образования. Отправьте его в школу вместе с детьми (это не относится к уроку, но я должен был добавить его туда!),
Шаг 3. Нанесите изображение на неузорчатую (коричневую) сторону хлопьев. коробка с Mod Podge. Нанесите средний слой Mod Podge, поместите изображение вниз и тщательно разгладьте пальцами или брайером. Если какой-либо Mod Podge выдавливает бока, сотрите его щеткой.
Дайте высохнуть в течение 15–20 минут, затем нанесите сверху слой Mod Podge. Дайте высохнуть.
Шаг 4. Переверните картон и нанесите бумагу для вырезок на обратную сторону, нанеся еще Mod Podge. Это должен быть относительно толстый лист бумаги для вырезок, чтобы он закрывал рисунок коробки с хлопьями.
Если ваша бумага для вырезок тонкая, вы можете подумать о том, чтобы покрасить коробку с хлопьями в белый цвет, прежде чем приклеивать бумагу. Какой бы метод вы ни выбрали, дайте полностью высохнуть.
Какой бы метод вы ни выбрали, дайте полностью высохнуть.
Шаг 5. Обрежьте излишки картона и бумаги для вырезок по краям.
Шаг 6. С помощью маркера или другого предмета, который вы видите, обведите контуры кусочков пазла на картинке. Карандаш тоже подойдет.
Шаг 7. Вырежьте каждую деталь ножом X-Acto. Ножницами проще, но не так точно — поэтому, если вы ленивы, как я, вы начнете с ножа X-Acto, но в конечном итоге будете использовать ножницы. Мне иногда не хватает терпения. . .
Шаг 8 (необязательно). Распечатайте ту же картинку меньшего размера на транспортной этикетке и прикрепите ее к передней части пакета Ziploc.
Шаг 9. Поместите все детали в пакет Ziploc для безопасного хранения. У меня есть коробка самодельных головоломок, которые мои дети любят собирать. Каждая головоломка находится в отдельной сумке, и это способствует спокойной игре!
Варианты пазла с картинками «Сделай сам»:
- Нарежьте кусочки большего или меньшего размера в зависимости от возраста ваших детей.
 Для моего 3-летнего ребенка у меня есть пазлы, состоящие всего из 3-4 частей. Малыши тоже любят собирать пазлы.
Для моего 3-летнего ребенка у меня есть пазлы, состоящие всего из 3-4 частей. Малыши тоже любят собирать пазлы. - Вместо бумаги для вырезок вы можете оставить заднюю часть коробки с хлопьями открытой — моим детям нравится использовать коробку с хлопьями как головоломку.
- Накройте спину войлоком и используйте эту головоломку на фланелевой доске.
Фотопазл своими руками готов! Супер просто, едва ли достойно быть в компании с другими замечательными проектами Эми. Если вы хотите увидеть, что я могу делать, когда я не жонглирую больными детьми, переходите к более простому. Я хотел бы тебя увидеть!
Время подготовки
5 минут
Активное время
10 минут
Время высыхания
20 минут
Общее время
35 минут
Сложность
Easy
Ориентировочная стоимость
$0
Материалы
- Изображение напечатано на сухом тонере или на бумаге для лазерной печати
- Бумага для вырезок – 1 лист
- Чипборд (например, коробка из-под хлопьев) – должен быть больше вашего изображения
- Мод Podge Gloss
- Пакет Ziploc
- Транспортная этикетка
.
Инструменты
- Щетка-губка
- Ножницы
- Нож X-Acto
Инструкции
- Отрежьте одну сторону коробки с хлопьями. Каждая коробка будет составлять две головоломки, так что сохраните другую сторону.
- Нанесите изображение на неузорчатую (коричневую) сторону коробки с хлопьями с помощью Mod Podge. Нанесите средний слой Mod Podge, поместите изображение вниз и тщательно разгладьте пальцами или брайером. Если какой-либо Mod Podge выдавливает бока, сотрите его щеткой.
- Дайте высохнуть в течение 15–20 минут, затем нанесите сверху слой Mod Podge. Дайте высохнуть.
- Переверните картон и нанесите бумагу для вырезок на обратную сторону с большим количеством Mod Podge. Это должен быть относительно толстый лист бумаги для вырезок, чтобы он закрывал рисунок коробки с хлопьями.







 Для моего 3-летнего ребенка у меня есть пазлы, состоящие всего из 3-4 частей. Малыши тоже любят собирать пазлы.
Для моего 3-летнего ребенка у меня есть пазлы, состоящие всего из 3-4 частей. Малыши тоже любят собирать пазлы.